Exam 1. nginx 컨테이너 만들기
docker run --rm -d -p 50000:80 `
-v ${pwd}/index.html:/usr/share/nginx/html/index.html `
nginx:latest
Exam 2. php 컨테이너 실행하기
hello.php
<?php phpinfo() ?>
run
$ docker run --rm \
-v $(pwd)/hello.php:/app/hello.php \
php:7 \
php /app/hello.php
run for windows Powershell
docker run --rm `
-v ${pwd}/hello.php:/app/hello.php `
php:7 `
php /app/hello.php
Exam 3. Nginx를 이용한 정적 페이지 서버 만들기
index.html
<html>
<head>
<title>도커 이미지 예제</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<h1>Nginx 서버를 도커 이미지로 만들었습니다.</h1>
</body>
</html>
Dockerfile
FROM nginx
COPY index.html /usr/share/nginx/html/index.html
run
$ docker build -t lab02/exam1 .
$ docker run -d --rm \
-p 50000:80 \
lab02/exam1
Exam 4. hellonode 빌드하고 실행하기
server.js
const http = require('http');
const os = require('os');
const port = process.env.PORT || 8080;
process.on('SIGINT', function() {
console.log('shutting down...');
process.exit(1);
});
var handleRequest = function(request, response) {
console.log(`Received request for URL: ${request.url}`);
response.writeHead(200);
response.end(`Hello, World!\nHostname: ${os.hostname()}\n`);
};
var www = http.createServer(handleRequest);
www.listen(port, () => {
console.log(`server listening on port ${port}`);
});
Dockerfile
FROM node:12-alpine
COPY server.js /app/
EXPOSE 8080
CMD ["node", "/app/server.js"]
run
$ docker build -t hellonode .
$ docker run --rm -d -p 60000:8080 hellonode
Exam 5. ghost 블로그 컨테이너 생성
version: '3'
services:
ghost:
image: ghost
ports:
- "60000:2368"
volumes:
- ./ghost_data:/var/lib/ghost/content
environment:
url: http://localhost:60000
Exam 6. 방명록 배포하기
version: '3'
services:
frontend:
image: subicura/guestbook-frontend:latest
environment:
PORT: 8000
GUESTBOOK_API_ADDR: backend:8000
ports:
- "8888:8000"
backend:
image: subicura/guestbook-backend:latest
environment:
PORT: 8000
GUESTBOOK_DB_ADDR: mongodb:27017
restart: always
mongodb:
image: mongo:4
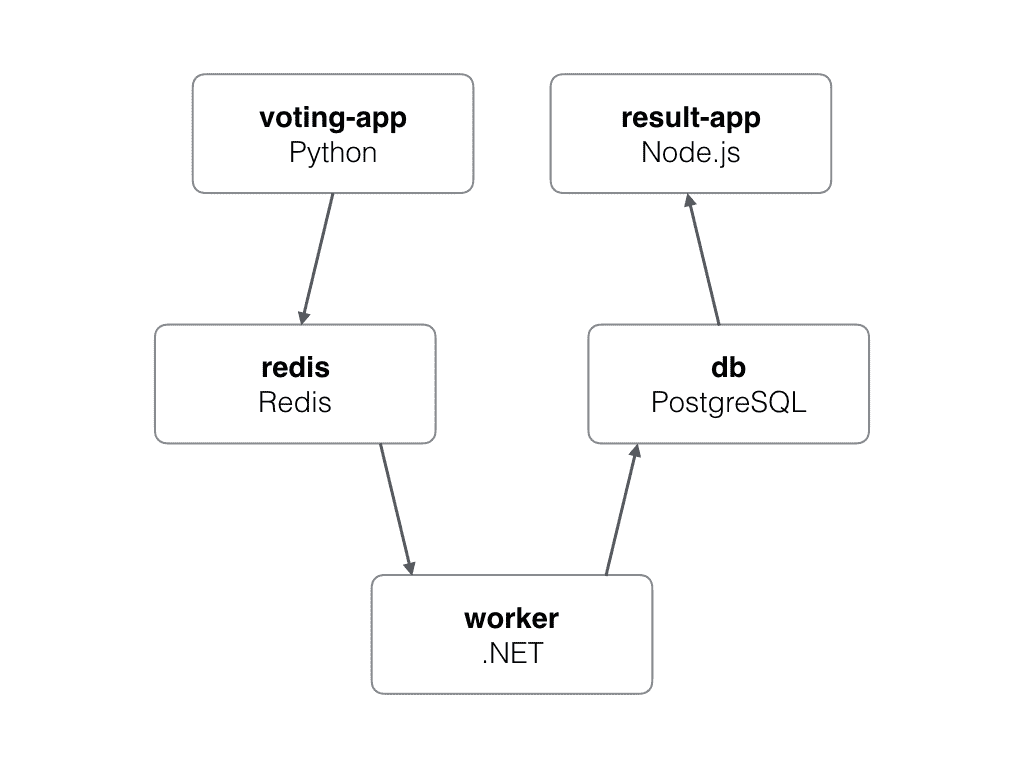
Exam 7. 투표 앱 생성

Clone Repository
git clone https://gitlab.com/44bits.io/workshop-voting.git
Build Images
docker build -t voting-vote ./vote
docker build -t voting-worker ./worker
docker build -t voting-result ./result
version: '3'
services:
vote:
image: voting-vote
ports:
- "60001:80"
redis:
image: redis:alpine
worker:
image: voting-worker
db:
image: postgres:9.4
result:
image: voting-result
ports: ["60002:80"]
Exam 8. 실시간 채팅 앱 만들기
git clone https://gitlab.com/44bits.io/workshop-chatpp.git
docker build -t chatpp ./
services:
chatapp:
image: chatpp
ports:
- "60003:8080"
postgres:
image: postgres
restart: always
volumes:
- db_data:/var/lib/postgresql/data
environment:
POSTGRES_HOST_AUTH_METHOD: trust
graphql-engine:
image: hasura/graphql-engine:latest.cli-migrations
ports:
- "60004:8080"
depends_on:
- "postgres"
volumes:
- ./hasura/migrations:/hasura-migrations
restart: always
environment:
HASURA_GRAPHQL_DATABASE_URL: postgres://postgres:@postgres:5432/postgres
HASURA_GRAPHQL_ENABLE_CONSOLE: "true" # set to "false" to disable console
HASURA_GRAPHQL_ENABLED_LOG_TYPES: startup, http-log, webhook-log, websocket-log, query-log
## uncomment next line to set an admin secret
# HASURA_GRAPHQL_ADMIN_SECRET: myadminsecretkey
volumes:
db_data: